いざアメブロ始めたけど、何を書けばいいの?
ボタンがたくさんあって、記事の書き方が分からない!
はじめに書く記事は『自己紹介』がオススメ!
スマホとパソコンそれぞれの基本操作と、自己紹介の書き方をお伝えするね♪
アメブロでよく見る、自己紹介テンプレートの作り方も紹介します。

- アメブロで記事を書く基本(スマホ・パソコン別)
- 自己紹介の記事の書き方(例文あり)
- 【コピペOK】自己紹介のテンプレート
この記事を読めば、アメブロで記事を書く基本が分かります。
アメブロ『プロフィール設定』を知りたい方はコチラ
アメブロで記事を書く基本
アメブロで記事を書くときの基本操作を、スマホとパソコンに分けて紹介します。
スマホで記事を書く場合
スマホでアメブロ記事を書く、基本の流れを解説します。
-
ステップ1ブログ管理を開く右下にある『+(プラス)ボタン』をタップ

-
ステップ2記事タイトルを記入タップし文字を打ち込む

-
ステップ3本文を入力タップし文章を打ち込む

-
ステップ4本文を保存入力完了をタップし本文を保存

-
ステップ5テーマを選択テーマがない場合は『+テーマの追加』をクリックし作成

-
ステップ6ハッシュタグを選択ハッシュタグを選択し完了をタップ

-
ステップ7公開する場合次へをタップ
※一時保存したい場合は『下書き』
見え方を確認したい場合は『プレビュー』をタップ
-
ステップ8カバーを設定カバーを編集をタップし使いたい画像を選択

-
ステップ9記事の投稿投稿するをタップし記事を公開

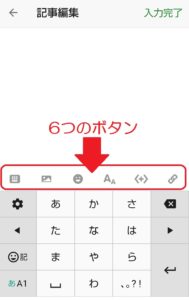
本文を書く時に、スマホで表示されるボタンは6つあります。

絵文字がつけられたり、文字の色を変えられたり、装飾することができます。

- 文字入力キーの表示
- 画像の挿入
- 絵文字の挿入
- 文字の色や大きさの変更
- アメーバピック・他サービスの挿入
- リンクの挿入
パソコンで記事を書く場合
パソコンでアメブロ記事を書く、基本の流れを解説します。
-
ステップ1ブログ管理を開くブログ管理をクリック

-
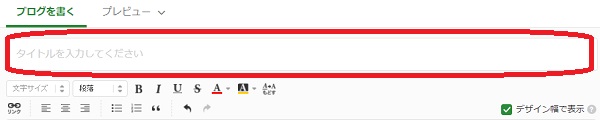
ステップ2記事タイトルを記入タイトルをクリックし文字を打ち込む

-
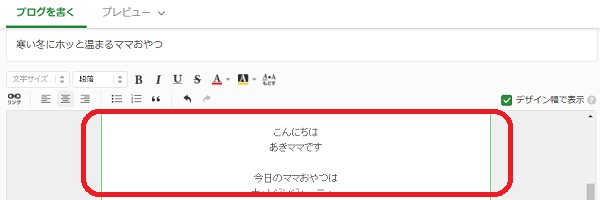
ステップ3本文を入力文章を打ち込む

-
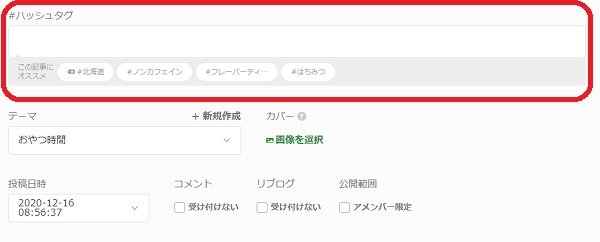
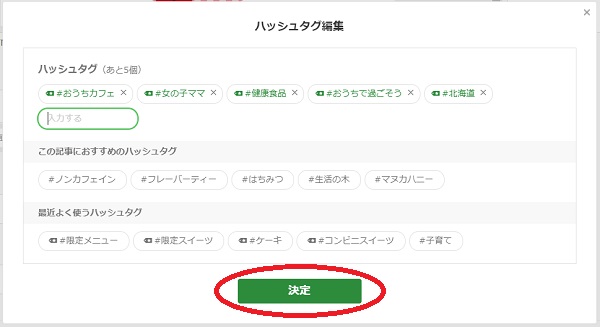
ステップ4ハッシュタグを選択ハッシュタグを選択

決定をクリック

-
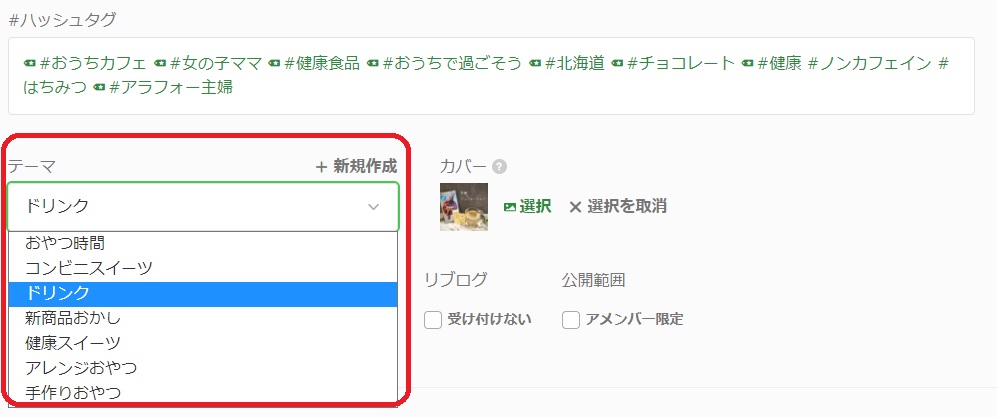
ステップ5テーマを選択テーマを選択
テーマがない場合は『+新規作成』をクリック
-
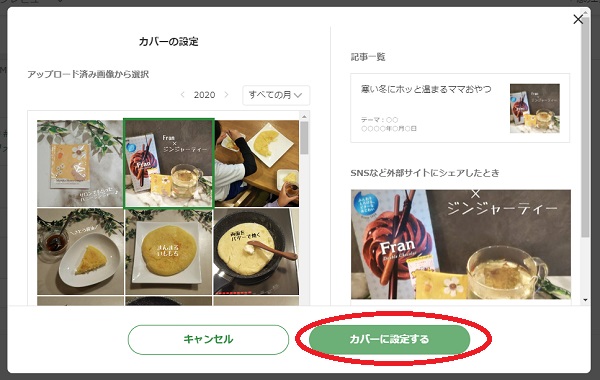
ステップ6カバーを設定カバーを編集をタップし使いたい画像を選択

※カバー設定しない場合は自動的に1枚目の画像が掲載される
-
ステップ7記事の投稿投稿するをクリックし記事を公開
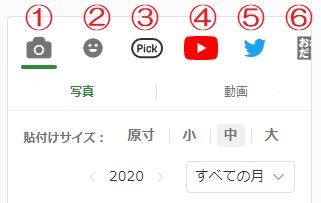
記事を書くときに、パソコンで表示されるボタンも6つあります。

絵文字がつけられる他に、画像やフォローボタンを入れることができます。

- 画像の入力
- 絵文字の挿入
- アメーバピックの挿入
- YouTubeの挿入
- Twitterの挿入
- フォローボタンの挿入
自己紹介の記事の書き方
アメブロの記事を書く基本がわかったら、さっそく自己紹介を書いてみましょう。
いちばん始めに書く記事は『自己紹介』がオススメです。
読む相手に、どんな人が書くブログなのか知ってもらえます♪
- 名前
- 年齢
- 家族構成
- 好きなこと・苦手なこと
- 趣味
- アメブロで発信する内容
など
プロフィール編集で書いた自己紹介文と、ほぼ同じでOKだね!

自己紹介の記事は読んでくれる人に、いつでも見てもらえるよう、記事のはじめにリンクを貼っておくとフォロー率がアップするよ♪

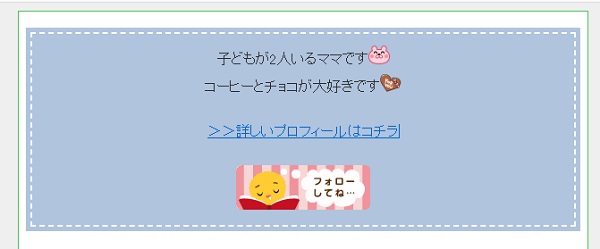
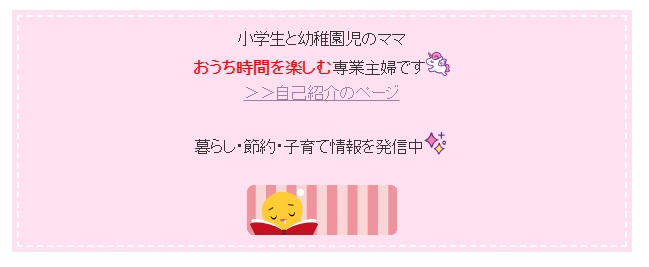
かわいい♪
この四角はどうやって作ればいいの?
コピペするだけで使えるよ♪
貼り方と一緒に説明するね!
自己紹介のテンプレート
アメブロでよく目にする、自己紹介のテンプレートを紹介します。
コピペすればすぐ使えるデザインを3つ
また、自己紹介記事へ誘導するリンク方法も解説します。
テンプレートの貼り方
コピー&ペースト(貼り付け)すれば、かんたんに使えますが、パソコンから作業した方が楽に作れます。
-
ステップ1コードのコピー好きなテンプレートのコードをコピー

-
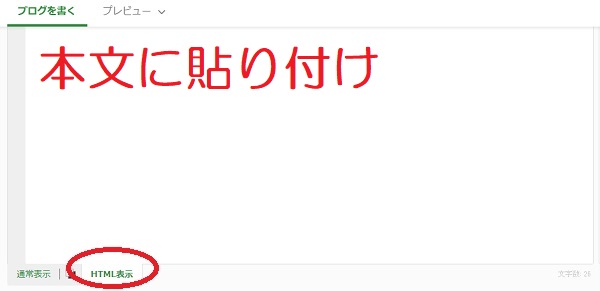
ステップ2アメブロ『ブログを書く』を開くHTML表示をクリック
本文にコードを貼り付ける
-
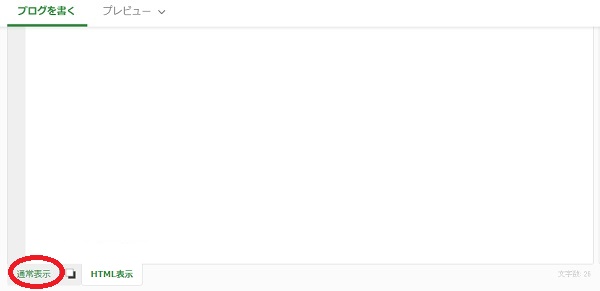
ステップ3コードの確認通常表示をクリック

-
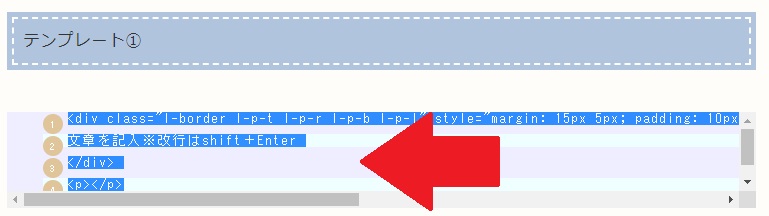
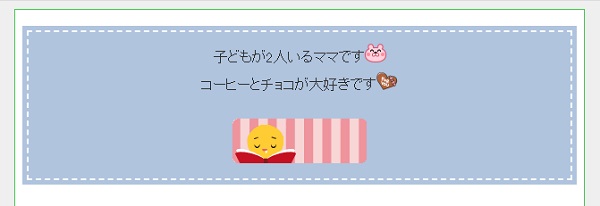
ステップ4テンプレートの確認枠内に文章を打つ
※改行はshift+Enterを押す
-
ステップ5テンプレートの完成自己紹介の定型文が完成

コピペOKのテンプレート見本
コピペできるテンプレートを3つ紹介します。
- <div class="l-border l-p-t l-p-r l-p-b l-p-l" style="margin: 15px 5px; padding: 10px; color: #333333; background: #b0c4de; box-shadow: 0 0 0 5px #b0c4de; border: dashed 2px #ffffff;">
- 文章を記入※改行はshift+Enter
- </div>
- <p></p>
- <div style="background:#fff; padding:10px; border:2px solid #b0c4de;">
- 文章を記入※改行はshift+Enter
- </div>
- <p></p>
- <div style="background: #e6e6fa; padding: 10px; border-radius: 10px; border: 2px solid #b0c4de;">
- 文章を記入※改行はshift+Enter
- </div>
- <p></p>
※#e6e6faが内側の背景、#b0c4deが外側の線のコードになります。
色は【#b0c4de】の部分を変更すると、自由に変えることができます。
| 色 | コード |
| darkgray | #a9a9a9 |
| greenyellow | #adff2f |
| tan | #d2b48c |
| gold | #ffd700 |
| lightpink | #ffb6c1 |
| plum | #dda0dd |
もっと違う色を使いたい方は『原色大辞典』から探してみてください。
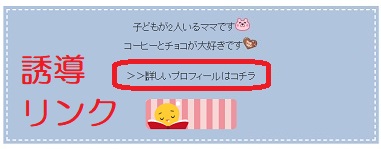
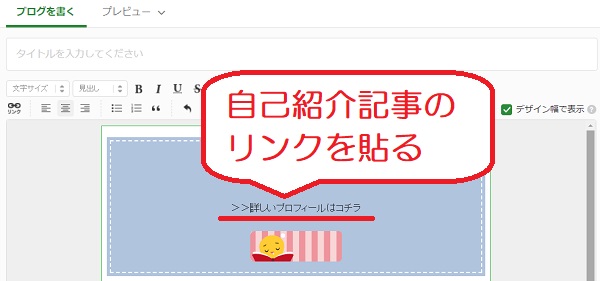
自己紹介記事の誘導リンク手順
自己紹介記事へ誘導するリンクを貼る手順も紹介します。

-
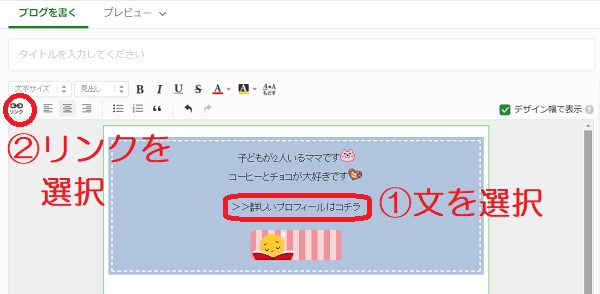
ステップ1リンクを貼るリンクを貼りたい文を選択

-
ステップ2リンクを選択リンクボタンをクリック

-
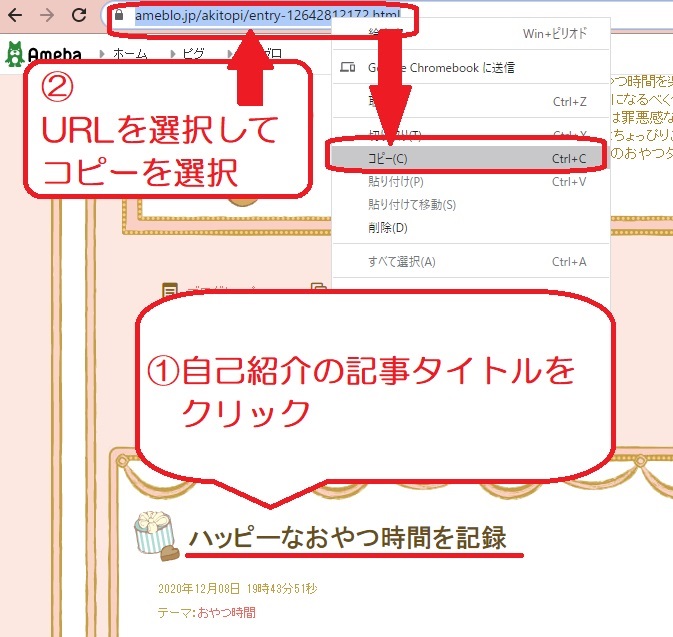
ステップ3自己紹介記事の選択記事タイトルをクリック
記事URLを選択しコピー
-
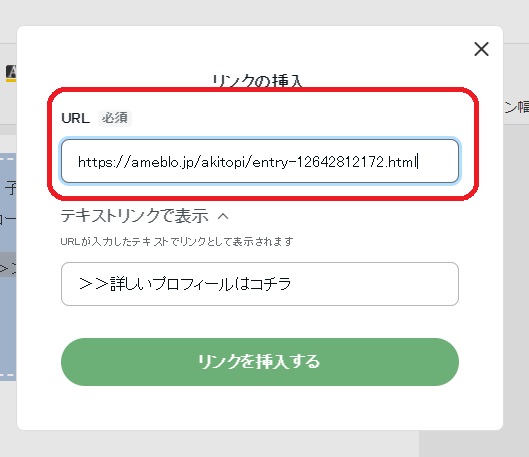
ステップ4リンクの挿入URLを貼り付け

-
ステップ5記事リンクの完成自己紹介記事への誘導が完了

自己紹介の記事を書いてフォロー率をアップしよう!
アメブロで記事を書く練習のためにも、まずは自己紹介の記事を書いてみましょう。
どんな内容を書けばいいか悩む人は、私のアメブロ記事をのぞいでみてください♪

自己紹介の記事を書いたら、テンプレートの中にリンクを貼って誘導するようにするとフォロー率が高まります。
機械が苦手な私でも、アメブロ記事の書き方がわかったよ!
じゃあ、アメブロで稼ぐために必要な『アメーバピック』を設定しよう♪
ついに稼ぐための設定だね~♪